Free motorola datawedge 3.6 download software at UpdateStar - Kies 3 is a media library designed for Samsung products. It is compatible with MP3 players, smartphones tablets, and more. DataWedge provides a convenient mechanism for non-scanning aware applications to receive data from embedded or connected data capture devices. 9,780 3 3 gold badges 30 30 silver badges 55 55 bronze badges. 1answer 133 views Profile is created but there are no apps associated in DataWedge.

Introduction
- Added option in the Fishbowl Go Plugin to create Zebra DataWedge profile. 4.9.3 - 2020-09-24. Fixed: Some barcode types were not scanning via the Camera Scanner. Fixed: Changes made to the 'Fishbowl Go' DataWedge profile will not reset barcode decoders if changes are made after creation. 4.9.2 - 2020-09-15. Fixed: General fixes and stability.
- Motorola DataWedge 3.3 DataWedge allows you to add advanced data capturing capability using barcodes 2.8 (5 votes) 3.4.2 (See all).
- DataWedge V3.3.19. Download this latest version - it has bug fixes and improvements over V3.2.4. DataWedge V3.2.4. Recommended for use with the latest Motorola terminals like the MC55, MC75, MC3100 and MC9500K. Please note that when DataWedge is running the camera will not work. You have to stop DataWedge to be able to take pictures or video.
Most barcode and RFID scanners connected via USB or Bluetooth or built into mobile devices work like external keyboards. They simply 'type' whatever they scan. This makes them easy to use with just about any application without any special drivers, connectors, etc. On the other hand, there is no way to react to scans specifically - it's just typed input.
onScan.js allows Javascript code to distinguish between regular typing and scan input. It measures typing speed, looks for prefix and suffix characters, that are often sent by scanners along with the data, etc. If a scan is detected, onScan.js fires a custom DOM event called scan.
Online Demo

Use the onScan.js playground to test your scanner with various configuration options.
Quick Start
- Install via
npm install onscan.jsorbower install onscan-jsor clone the official GitHub repo. - Include
onscan.min.jsin your script - Add the following initialization script anywhere, where it will be run when the page loads (e.g. at the end of your other JavaScript includes)
- Play around with the options in the playground.
Refer to the documentation for a detailed description of settings, events and methods available.
Setting up your scanner
onScan.js has two operating modes: collecting typed input from a scanner emulating a keyboard (typical for USB an Bluetooth-Scanners) and listening to paste-events (a common operation mode of scanners built into mobile devices). In both cases, the library produces identical scan-events, so all you need to do is set it up according to the way your scanner works.
Bluetooth and USB-scanners
External scanners mostly have two operating modes: HID-mode (emulating a keyboard) and serial-mode (emulating a serial interface like good old COM-connectors).
You will need HID-mode for onScan.js to work. Refer to the documentation of your scanner for instructions. USB scanners mostly use HID-mode by default.
Datawedge 3.3 User Manual
Built-in scanners
Imagers built into mobile devices mostly work in HID-mode only - they can be used with onScan.js right away. However, many of them support two different operation styles - often referred to as keyboard-wedge (keyboard emulation) and clipboard (pasting all scanned data at once). onScan.js can be configured to work with both of them by setting reactToKeydown and reactToPaste respectively.
Also note, that the hardware key used to trigger scanning often has it's own key code (typically an F-key like F11 or similar). onScan.js needs to know this key code: on one the hand, it must be filtered away in the data, on the other hand it can be used to hook secondary actions to long pressing the scan button - a very handy feature!
RFID scanners
The majority of Bluetooth RFID scanners also support HID-mode and, thus, can be used with onScan.js. However, they can scan multiple tags (= codes) at a time, so it is important to have a delimiting character - e.g. enter, comma, semicolon or similar.
Prefix and suffix characters
Most scanners can be configured to send prefix and suffix characters with every scanned code. onScan.js does not have any special requirements here, but if you do use a prefix or a suffix, you must configure the respective options in onScan.js to make sure, they are not treated as part of the scanned code.
Generally speaking, it is a good idea to have a suffix following the code to make sure multiple codes scanned in sequence can be held apart reliably. This is really important for RFID scanners, as noted above, but it also makes sense for fast barcode scanners.
Finding the correct settings
Datawedge 3.3
The easiest way to find out, how to configure onScan.js to work best with your scanner is to play around with the settings in the playground. Activate the callback onKeyDetect to see every keycode detected by the library - this will help you to find prefix and suffix characters, as well as button keycodes for built-in scanners. The following table shows typical settings for scanners and mobile devices, that I've come across so far.
| Opticon OPN2006 | Opticon PX-20 | Scanfob OPN2002 | Motorola CS3070 | MioWork A125 | MioWork L135 | Opticon OPL6845R | DataLogic Touch65 | DataLogic GD4430 / HP4430 | BLUEBIRD BM180 | |
|---|---|---|---|---|---|---|---|---|---|---|
| Interface | Bluetooth | Bluetooth | Bluetooth | Bluetooth | Built-in | Built-in | USB | USB | USB | Built-in |
| Scanner type | 1D laser | 2D CMOS | 1D laser | 1D laser | 1D laser | 2D CMOS | 1D laser | 1D laser | 2D laser | 2D laser |
| avgTimeByChar | 40 | 40 | 40 | 40 | 40 | 40 | 40 | 40 | 40 | 40 |
| startChar | 120 | |||||||||
| endChar | 13 | 13 | 13 | 13 | 0 | 0 | 13 | 13 | 13 | |
| timeBeforeScanTest | 200 | 200 | 200 | 200 | 200 | 200 | 200 | 200 | 200 | 200 |
| scanButton KeyCode | 116 | 116 | ||||||||
| scanButton LongPressThreshold | 3 | 3 | ||||||||
| Note | Must set 'DataWedge Type' to 'Keyboard'. | Tend to glue multiple codes together. | Must set 'DataWedge Type' to 'Keyboard'. The 'Clipboard'-mode did not work for me. | |||||||
DataWedge Demo Apps
DataWedge features can be demonstrated and tested using:
- DWDemo - included with all Zebra devices, documented below
- DataWedge API Sample app - downloadable app shows how to use DataWedge APIs.
- Kitchen Sink app - downloadable, customizable app documented on download page
- Sample Intent app - downloadable app shows how to receive scanned barcode data via an intent.
DWDemo shows how data is acquired by an application using the DataWedge service. A DataWedge Profile called 'DWDemo' is installed along with DataWedge and associated with the demo app. Disabled by default, the Profile can be modified as needed for testing and demo purposes. Once the demo Profile is enabled (see below), pressing the app's Scan button or a device trigger initiates a barcode scan and decoded data is displayed on the screen. The DWDemo app supports scanning with the imager, camera, Bluetooth device or a magstripe reader (MSR), if one is connected.
This guide requires a working knowledge of DataWedge Profiles. For more information about Profile settings, see the DataWedge Setup Guide.
The DWDemo app as it appears in the Android App Drawer.
Motorola Datawedge 3.3
Device Selector
The DWDemo app provides a menu of available scanning input devices, making it easy to switch from one to another for testing purposes. This and other DataWedge settings and preferences also can be configured in the DWDemo Profile, shown below. For information about Profile settings, see the DataWedge Setup Guide.
Device controls (from left to right):


- Lightning Bolt - toggles the Camera Flash on and off (active when Camera is selected); controls illumination mode for other devices.
- Input Device - permits selection of Camera, Scanner or Bluetooth device (if no Bluetooth device is connected, selecting Bluetooth will attempt to pair).
- Camera input type - toggles between image and barcode data capture (active when Camera is selected; varies by device).
- DWDemo 'hamburger' menu - invokes 'About' panel and DWDemo Profile (see below).
DWDemo Settings
DWDemo's 'hamburger' menu (above) provides access to 'Settings,' which invoke the DWDemo Profile screen (below).
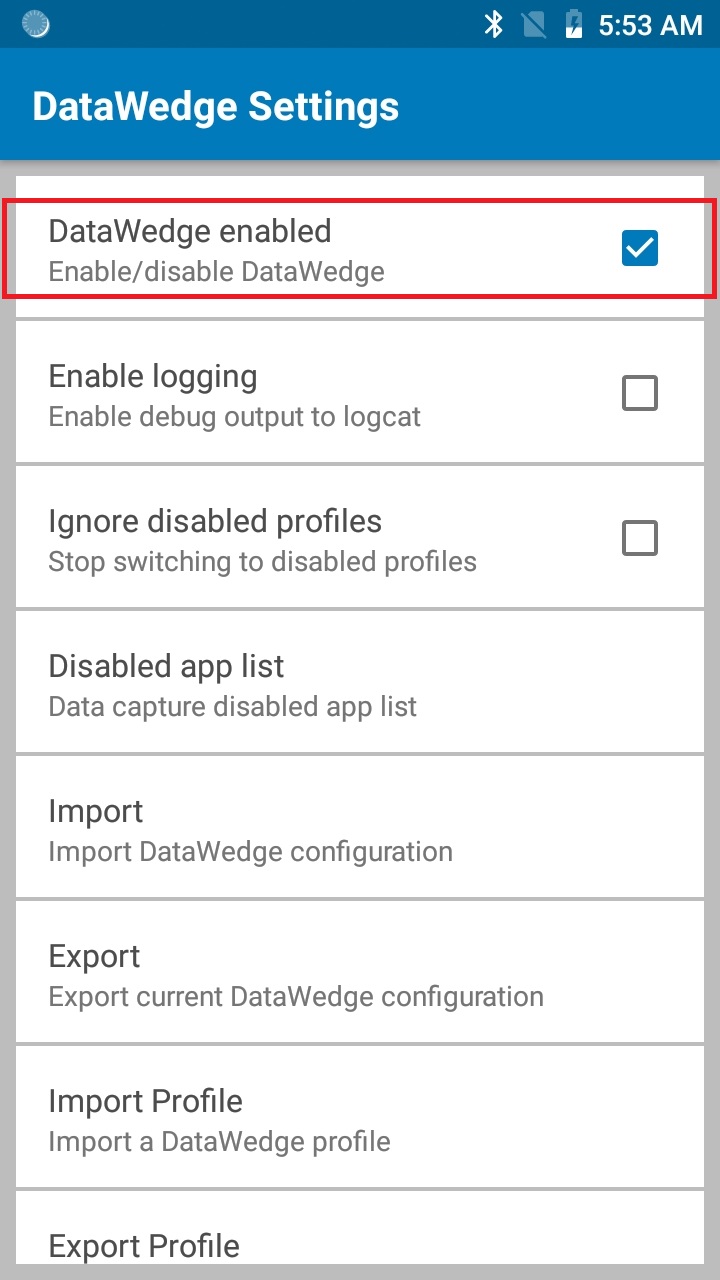
To activate scanning in the DWDemo app, the 'Profile enabled' checkbox must be checked (as shown). Additional settings can be changed as required.
To perform a test scan, tap the orange Scan button or press the device Scan trigger while pointing at an object to be scanned.
Acquired data appears in the window, as below.
The DWDemo app showing two acquired values.
By making changes in the DWdemo Profile, the DWDemo app can be used to test different decoders, rules for processing acquired data and other DataWedge configuration variations. For information about changing Profile settings, see Managing Profiles.

